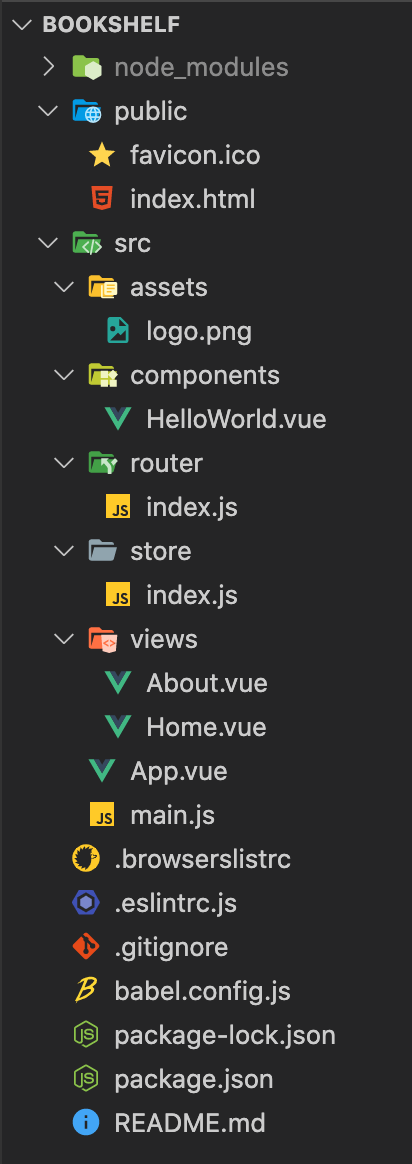
建好專案之後,來看看專案裡已經幫你準備好哪些檔案吧!先大致認識每個資料夾如何分門別類的規則,日後自己在歸檔時也會相對有概念,更方便管理檔案、組織架構。
public:主要放置 index.html 等公用資源
dist:執行 npm run build 打包之後才會產生的資料夾,所以剛開始不會出現在根目錄中
src:開發專案主要存放檔案的資料夾
配置檔們(.browserslistrc、.eslintrc.js、babel.config.js 等):可依專案需求新增配置檔
新增 .prettierrc 自訂 Prettier formatter 的設定值
"printWidth": 100, // 每行寬度限定字元數(預設 80 字元)
"singleQuote": true, // 是否使用單引號(預設 false)
新增 vue.config.js 設定 webpack 全域引入共享 SCSS 資源
module.exports = {
css: {
loaderOptions: {
scss: {
additionalData: `
@import "@/assets/scss/styles/_color.scss";
`,
},
},
},
};
專案資訊檔們:
<script>
import HelloWorld from "@/components/HelloWorld.vue";
export default {
name: "Home",
components: {
HelloWorld,
},
};
</script>
